Creating an Urban-Style Piece of Artwork
What We're Making
This is the final image we will create:

Preparation
This tutorial is very stock-heavy. Since the basic theme of the image will be "music," I gathered a few stock images from iStockPhoto. I suggest that you also choose a theme and gather a bunch of stock images you think will be useful before you start creating the image. Here are links to the ones I used: Girl, Speakers, Boombox

Step 1
Before we start with the stock, we will quickly create a texture for later use.
So create a new document. I used 800 x 600px for my canvas size. Make sure your foreground color is black and your background color is white. You can simply press D on your keyboard to do that.
Add a new layer and go to Filter > Render > Clouds. Then go to Filter > Noise > Add Noise. Choose the following settings: Amount 50%; Distribution = Uniform; Monochromatic = On. After that, use Filter > Artistic > Dry Brush with settings: Brush Size = 2; Brush Detail = 8; Texture = 1.
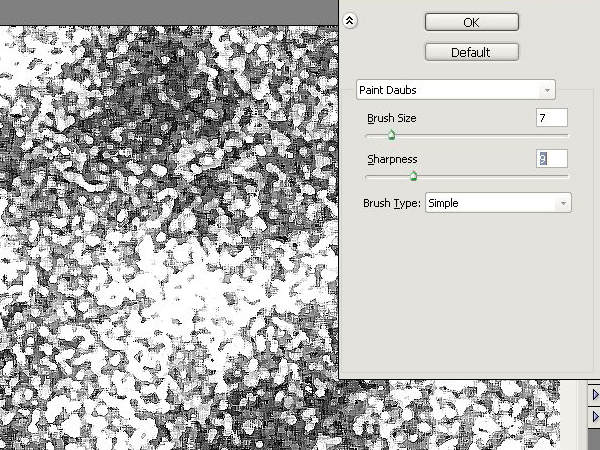
Now again, add some noise by going to Filter > Noise > Add Noise and use the previous settings. Then use Filter > Artistic > Paint Daubs with the settings shown in the screenshot:

Step 2
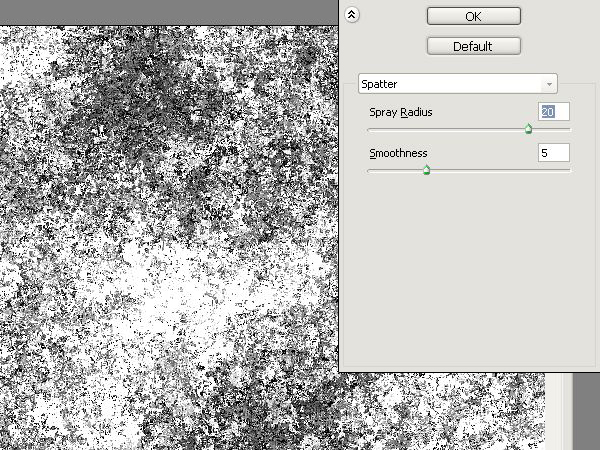
Now use Filter > Brush Strokes > Splatter with Spray Radius = 20 and Smoothness = 5. Your image should look like this:

Step 3
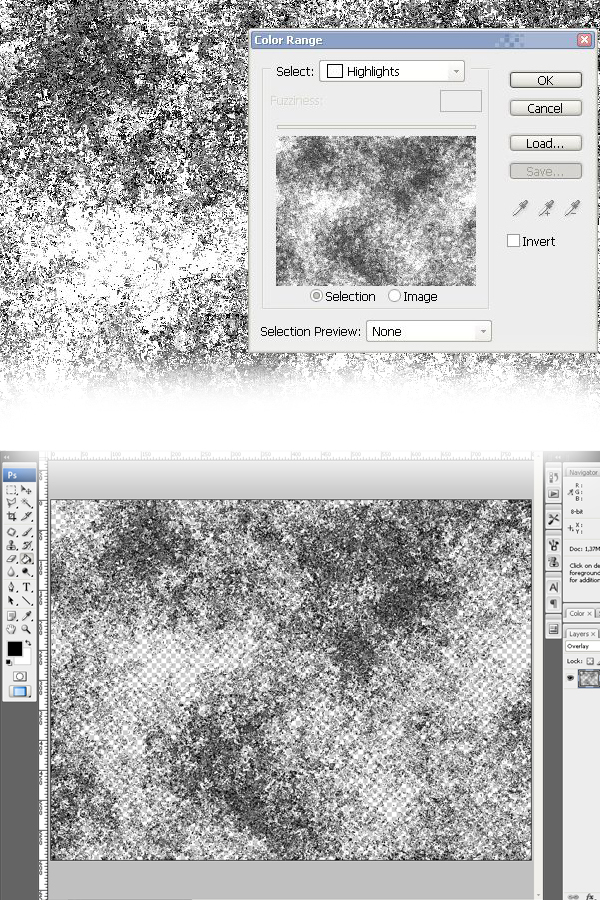
Go to Select > Color Range, choose Highlights, hit OK, and you will see that random areas in your texture are now selected. We will delete them by pressing Delete. Also, delete the background layer and you're done with your texture! Save it, we'll use it later.

Step 4
Now we will just cut out all the images that we will use for our further work and save them.
You can do that by using the Pen Tool (P). If you have a complex shape that you want to select accurately (i.e. hairstrands), then fear not because I will show you a very useful technique in the following steps.
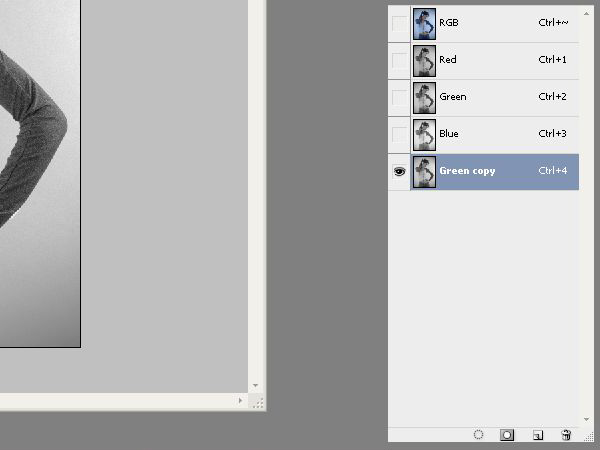
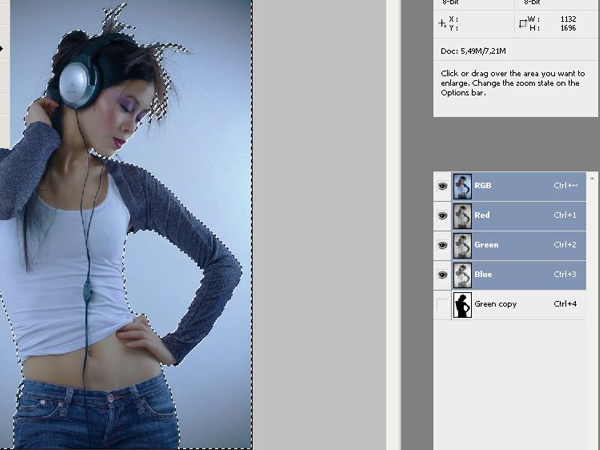
The model in the stock photo I'm using has very fine hair strands. We want to select her body shape while also accurately selecting the fine hair strands. In order to do this, go to the Channels palette and identify the channel with the highest contrast between the model and background. In this case, I chose the green channel and duplicated it. Make sure the channel is selected and not hidden.

Step 5
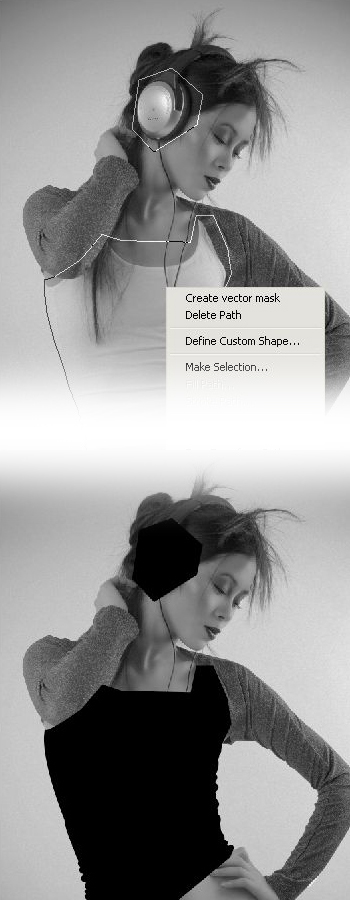
Our goal is to make a selection of the model. The model should be solid black and the background as white as possible. With that in mind, we need to paint the headphones and the model's top solid black, as they are too bright. So trace around those parts and fill the selection with solid black.

Step 6
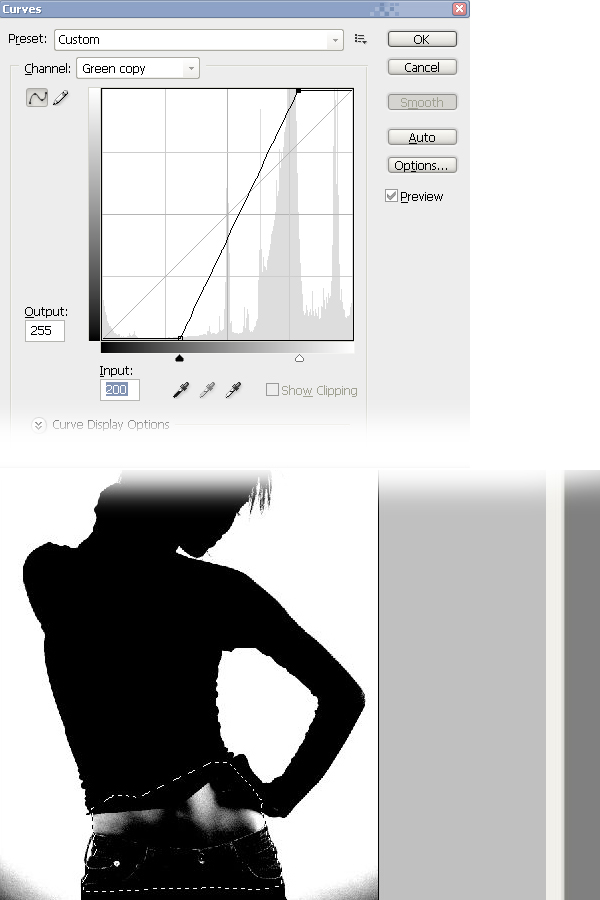
Press Ctrl+M to open up the curves window and drag the two controllers further together to raise the contrast between model and background. You might need to repeat this a few times. In the end there may still be some bright parts. Quickly trace around them and fill them with black.

Step 7
If you're satisfied with the result, Ctrl-click the channel to make a selection. Press Shift+Ctrl+I to invert the selection or go to Select > Invert. Now click on the RGB channel and copy+paste the selection into a new 800x600px file. Voila! You have selected the model with all the fine hairstrands.

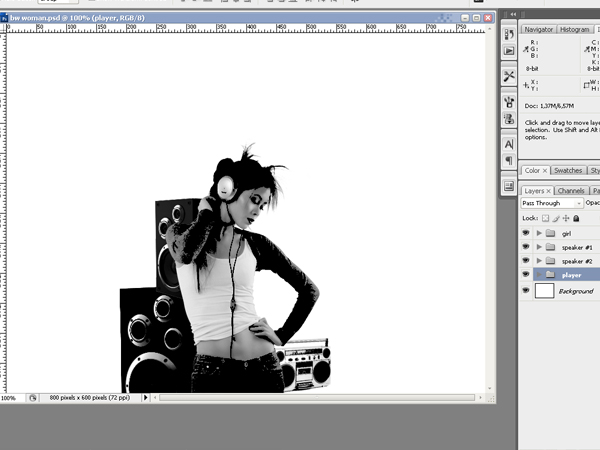
Step 8
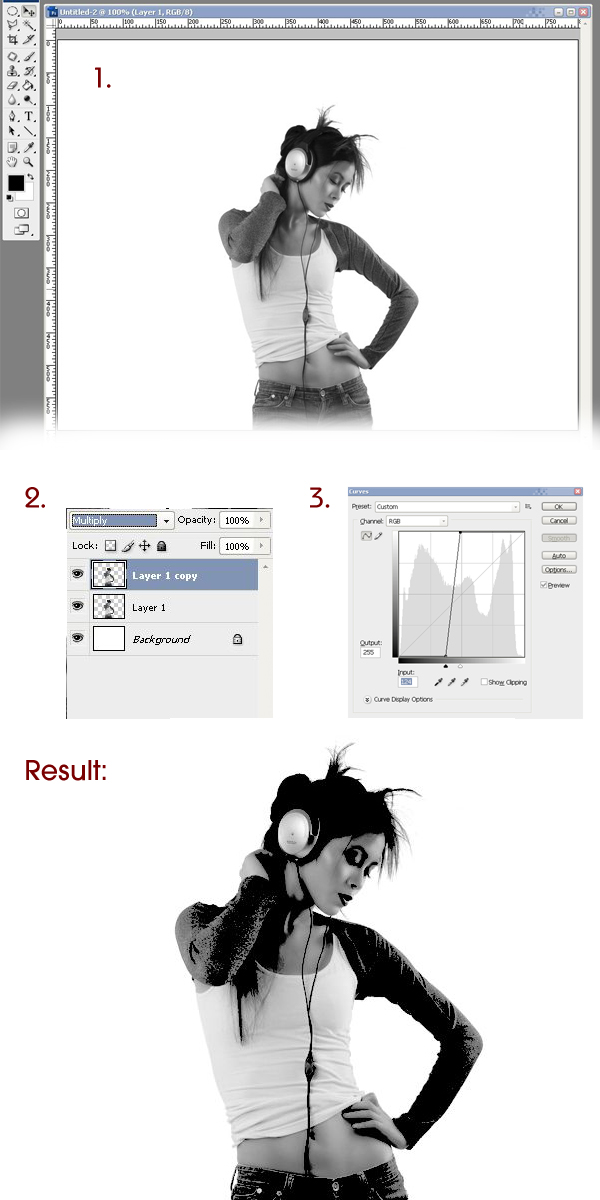
We want to give the model a distressed look. Desaturate the model (Shift+Ctrl+U) and duplicate the layer. Set the duplicated layer to Multiply and make sure it's on top. Select this layer, open up the curves window again (Ctrl+M), and raise the contrast until you like the result.

Step 9
Desaturate the other images, add them to the model, and make a nice composition.

Step 10
For the next step, we will use some damaged paper as a texture. Just scan some crinkled paper or try to make a picture with your camera. You can download my paper texture here.

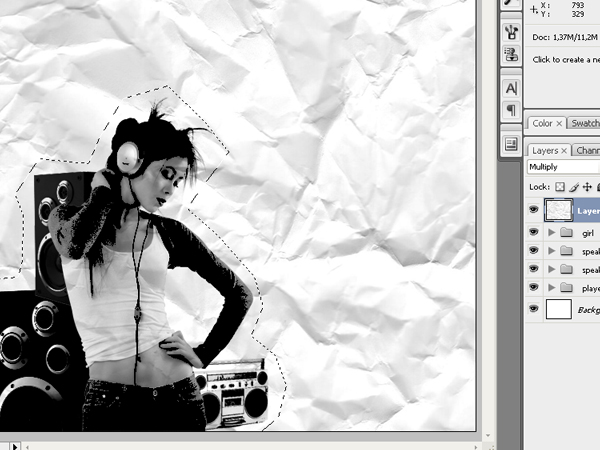
Step 11
Paste the texture above our image and set the layer style to Multiply. If necessary you should also desaturate it and raise the contrast a bit. Flatten the image and make a rough selection of the objects, like below:

Step 12
Paste the selection into a new file and add the texture we made in the beginning. Set the Opacity of the texture to 15% so it's more of a background effect.
Fill the background layer of the new file with a color of your choice to give the image more life by making the paper cutouts really contrast out from the background. I also added some notes that I quickly scribbled by using a small, round brush and then followed the same paper texture technique.
Don't forget to add drop shadows to your objects. This way they will look like they were cut out of paper and pasted on top.

Step 13
Next I've added some halftone effects and swirl brushes as well as some splatter brushes. If you don't know how to make halftone effects, check out Sean's Halftone Tutorial. For swirl/splatter brushes go to DeviantART or Brusheezy.com. Besides that, I added an image of a cityscape. You can find some great scapes for free at Sxc.hu. When you find an appropriate image, desaturate the cityscape, boost up the contrast and set it to multiply to get the effect in the final image below.

Conclusion
I am sure that the textures you created and used during this tutorial will be very useful for some of your following projects. I also believe that the new technique I showed you to extract complex shapes will also help you in your further work. You might have realized that we didn't necessarily need to cut out the hair so exactly, since we pasted the model to a plain white canvas. However, I thought this would be a great opportunity for me to show you this technique :-)



























